There’s nothing more exciting than launching a new website, especially when your company has been using an outdated, circa 1998 design. Except that once you’re done celebrating, you notice something important. Rather than seeing exponential growth, your traffic is miniscule!

You may have assumed that a new website would make your online marketing more successful, but it takes time to building a new web presence. And when you make changes to your site, you need to be on the lookout for common mistakes that may be holding back your traffic recovery.
Here are 5 reasons your new site might not be performing as well as it could, and how you can reverse them to get better SEO results.
1. You don’t use Schema markup
No, Schema isn’t a medical condition you hope you don’t have. Schema markup is a coding language all major search engines agreed to use to assess the information on your site.
Even though Google will one day build an all knowing A.I. that will rule the Earth, it still needs help understanding the content on your site – and that’s what Schema Markup does.
Consider the „microdata“ Schema Markup uses a language like a Spark Notes guide to each page on your site. Instead of making a search engine guess what information you’re sharing, you make it clear by adding an “itemtype,” “Itemprop” and “itemscope” tag.
The easier it is for search engines to understand your website, the more SEO value you will get out of your content. You can learn how to use and benefit from Schema at www.schema.org.
2. You don’t have the right kind of redirects
When you’re moving or temporarily making changes to a web page, you should be using redirects to send them to an appropriate page.
It’s always surprising when website owners forget to use these, because it’s important to remember each one of your URLs has power, and that power needs to be transferred somewhere if the original URLs are down temporarily or no longer live. Without a redirect telling search engines where to transfer the authority/power on those pages, you’ll lose it.

There are two major kinds of redirects:
-
301 (permanent)
-
302 ( Temporary)
In almost 99 percent of cases, you will be using 301 redirects. 302 redirects are saved for page maintenance. Usually, page maintenance takes place on a staging server, but if you want to test in a live environment, a 302 will temporarily move traffic to a different URL.
One thing you must remember is 301 (permanent) redirects will transfer link authority and 302 (temporary) will not. So don’t use temporary redirects for anything beyond testing purposes.
Note: Don’t redirect your entire old site to your new home page. You should be redirecting each page to a new one that updates or replaces your original content. No user value will be gained by redirecting the entire domain to the home page.
3. You haven’t added Rel = Canonicals
Rel=Canonical is a simple way to let search engines know you are “Breaking the Rules” of duplicate content.
Although usually avoidable, sometimes you’ll have duplicate content:
-
You may have sister companies that share content
-
You may have your old site up as your new site is being built out
If your content is on multiple sites, you will want to decide which is your preferred site. By placing Rel=Canonicals on your old or lesser preferred site, you are telling search engines to give all link authority to the new/preferred page. Without using this script you run the risk of a duplicate content penalty which has become more prevalent after the Google release the latest Panda update, focusing on low quality and duplicate content.
4. You haven’t optimized your images
“For your eyes only” it’s not just a great James Bond movie, it’s good to remember when posting images because search bots can’t see actually them. Metadata is the best way to give search engines an idea of what’s happening in images. I’ll run you through the best method of posting in the order of posting an image.
-
Use an optimized Image Name/File Name
Your first steps comes before you’re even logged into your content management system (CMS), it’s in your image folder. When you download your image, be sure to name it something descriptive and simple. For example, if the image was a picture of a palm tree and you’re talking about landscaping in Florida, you might want to name it „Florida palm tree.“ This image file name will get crawled, and it’s an easy opportunity to get a little extra SEO credit.
-
Add Alt Tags
It’s also a good idea to add Alternative Tags. The code is called this because it’s what will show if a browser fails to load the image properly. You can also view the Alt Tag if you hover over the images with your stylus. These tags should easily describe the image and be in line with your on page text.
If your Alt Tag, Image Name and on page content don’t match very well, why use the image in the first place?
-
Image Compression (Load Speed)
If your CMS isn’t compressing images automatically, you need to update it. Image rich sites are a feast for your eyes and I love them! These modern ocular masterpieces are amazing sites, but if it takes a long time for huge images to load, I’m out of there. The only thing quick about slow loading pages is how fast I leave them. Make sure it’s all rendering within a matter of seconds.
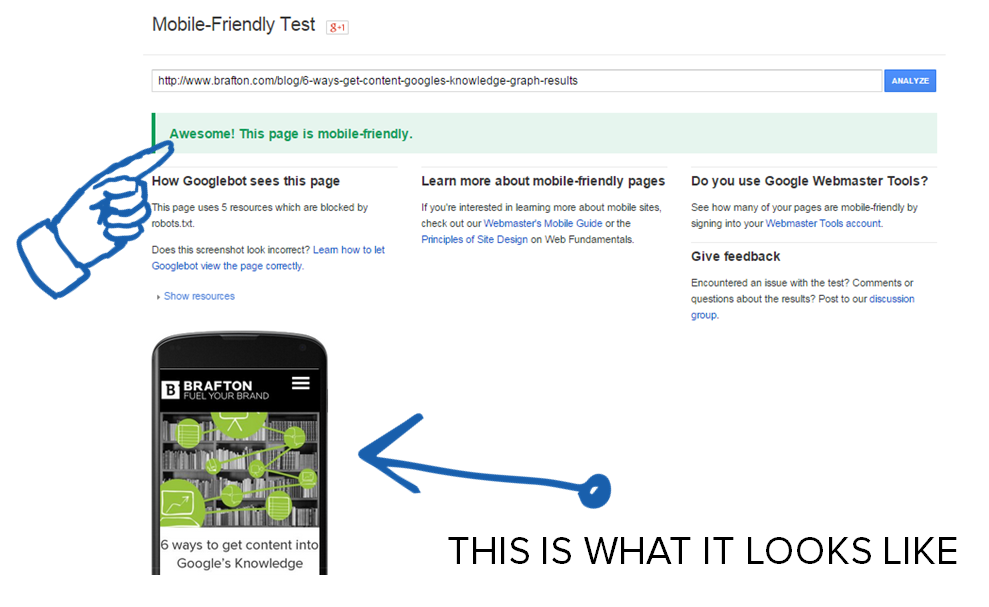
5. It’s not mobile-friendly
If you’re like me, you do a lot of your research on your smartphone or tablet. For credibility reasons I’m not going to tell you what the actual percentage of research I do through my smartphone is, but it’s a lot. More importantly, I’m not alone.
My point is: You need to have a site design that’s mobile-friendly. This helps those viewing your site on smartphones, but it’s also becoming a metric in Google’s algorithm. Here’s a tool that can show you how your website looks on mobile devices: Mobile-Friendly Test

Check out these tips to learn how you can optimize your site for the update.
There are a lot of factors that go into search rankings – while the number 200 circulates in SEO conversations, experts calculate it closer to thousands. When you build a new website, you need to make sure your content is first optimized for users, and then for search crawlers. Mistakes during the transition could give false negatives – making you think your updates aren’t effective – when really, they’re exactly what your visitors want.